
This guide focuses on the HTML + HubL approach to template and custom module development in HubSpot's next-gen approach to website deployment.
HubSpot CMS is a powerful website design platform that offers a host of benefits for business owners and website managers that other platforms haven't been able to match. And, it provides seamless integration with HubSpot's powerful CRM, marketing, sales, and service tools (Hubs). This allows for a unified and efficient approach to managing your online presence (and your business) within a familiar and powerful suite of tools.
The CMS is designed to be user-friendly, with a page-level drag-and-drop interface that makes it easy to manage your website pages. While it offers a range of pre-designed templates which can be customized to suit your brand and business needs, developers can create more advanced content modules and design page layouts into themes that greatly extend HubSpot's core functionality.
Current users of the HubSpot CMS enjoy near real-time analytics reporting details at the page level, a core aspect of HubSpot that supports your business goals.
 2: The HTML + HubL Approach, HubSpot's Next-Gen CMS Environment
2: The HTML + HubL Approach, HubSpot's Next-Gen CMS EnvironmentHubSpot CMS uses a combination of HTML and HubL (based on Python), for theme, template, and custom module development. This approach allows for a high degree of customization, enabling you to create a high-calibre website.
HTML provides the structure for your web pages, while HubL allows you to incorporate advanced content elements into your page templates, such as repeating sections and complex combinations of modules. A combination of static and dynamic content can be made available to website visitors, resulting in a more engaging and interactive user experience. Marketers can combine modules to create templates that offer you a massive head start to creating powerful page layouts.
 3: Content Module Development
3: Content Module DevelopmentContent modules in HubSpot CMS are reusable multi-part components that can be added to any page on your website via HubSpot's page-level drag & drop functionality. Content modules can include anything from a simple text block to a complex form or interactive features that can be enhanced with scroll animation, hover states, and much more.
Developing content modules involves using HTML and HubL to define the structure and functionality of the module, and CSS to style it. Some also use JScript for advanced functionality. Once a custom module has been created, it can be added to any page or template on your website, providing a flexible and efficient way to manage your content.
 4: Configuring Templates with Content Modules
4: Configuring Templates with Content ModulesConfiguring templates with content modules allows you to create unique page layouts to start each page's creation. On the page, you can add, remove, or rearrange modules to suit the goals of each page, providing a high degree of flexibility and control over your website design without going back to a developer.
Ideally, you'd plan for a small set of page layouts that provide consistency of layout and user expertise, that take both SEO and conversion strategy into consideration. This approach means more consistent layouts and a more efficient design & development process than traditional website design is able to achieve.
Note that it's a common user experience error to design templates based on specific pages. Websites that maintain a consistent approach to page layouts, navigation style and position, and on-page functionality (with only minor variations) are less likely to interrupt the visitor's journey or distract them from their buying/researching efforts.
 5: Responsive Design
5: Responsive DesignResponsive design is a crucial aspect of modern website design. It ensures that your website looks and functions well on all devices, from desktop computers to smartphones and even big screens.
HubSpot CMS makes it easy to create a responsive design, with a range of built-in tools and features designed to help you optimize your website for different screen sizes. This includes a responsive preview tool, which allows you to see how your website will look on different devices before you publish it.
User Experience (UX) is a key consideration for your website. Good UX ensures that your website is easy to navigate, intuitive to use, and guides your visitors in terms of content presentation and flow.
The HubSpot CMS provides a range of tools and features to help you implement UX best practices. This includes a visual editor that allows you to see how your design choices will affect the user experience. It also offers analytics tools that can help you understand how users are interacting with your website, allowing you to make informed decisions about what needs refinement.
Consider making UX decisions based on visitor intent, page by page. Are visitors coming to buy or browse? Can all the info they need be displayed on a single page or section or does it require a drill down to deeper details? Is the page a destination (linked from an advertisement) or a point of entry (located on a path or within a buyer's journey)? Your choices can draw visitors in, or repel them by mismatching with their intent.
Optimization (SEO) is crucial for increasing the visibility of your website in search engine results. Build your website for search engines in three main ways (all of which impact how quickly your page loads in a browser):
The HubSpot CMS includes SEO tools that provide suggestions for improving your text content and meta descriptions, as well as monitoring inbound links.
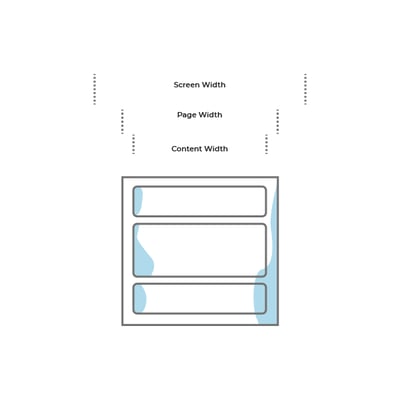
 Page width, full width, and content width are key concepts in website design. Page width is the total horizontal space your website takes up on a screen, adjusting to fit different screen sizes in responsive design.
Page width, full width, and content width are key concepts in website design. Page width is the total horizontal space your website takes up on a screen, adjusting to fit different screen sizes in responsive design.
Full width refers to page elements that stretch to fit the full width of the browser window, often used for headers, footers, or background sections. Page width refers to the maximum width you want the page to display, regardless of the browser window width. Dividing the page width into columns optimizes readability by ensuring lines of text are not too long for the human eye to track.
Content width is the area where the main content is displayed, allowing for padding (or gutter) between columns and space from the edge of the browser border. Understanding and manipulating these widths allows you to create a visually appealing, easy-to-navigate website optimized for all screen sizes.
If you're interested in learning more about the HubSpot CMS, there are many resources available. From HubSpot's own knowledge-base and academy courses to community forums. You can also book tools training (HubSpot Objectives-based Onboarding) and strategic coaching with the team at Kayak. If you're considering website design and development on HubSpot, or objectives-based onboarding of the software, please take a look at our DropZone Pro Theme for HubSpot.
Kayak's DropZone Pro Theme for the Hubspot CMS utilizes master templates to set branding, global styling, and headers/footers (website design and development); Pre-configures Advanced Content Modules to create page layouts; and is ready to populate with your content. Want to make a change in the layout? Simply drag and drop or add/remove modules at the page level. It's a fantastically custom website experience executed in a fraction of the time and budget of a traditional website design or redesign project.
HubSpot CMS offers a powerful and flexible platform for website design. These are some of the business reasons we selected HubSpot as our website platform back in 2011, and those reasons remain today. Powerful development tools, marker-friendly user interface, and more recently, HTML + HubL approach to template and custom module development, support our objectives for responsive design, UX, and SEO. It's a compelling website choice.
Whether you're a seasoned web designer or a beginner, a large organization, or a start-up, the HubSpot CMS offers the tools and features you need to create a stellar website. Thank you for taking the time to read this article. We hope that it has provided you with a deeper understanding of designing a website on the HubSpot CMS and the potential it holds for your business.